博客搭建
懒人搭建博客
前言
最近想重启博客这个东西,发一些自己写的笔记啥的,由于重装系统之后之前的东西都不见了,所以,,还得重新来一下(xdm,一定要做好备份啊,不要憨憨的不备份重装系统)
搭建其实还是使用最简单的hexo + butterfly搭建的,没有什么难点,主要是遇到了一个在butterfly主题修改_config.yml的时候,有一个背景图片始终无法加载成功,但是在本地预览的时候是可以正常访问的,在hexo d后则是不能访问,在把public文件夹放置公网后发现,发现应该是nodejs版本的问题,最后解决成功了,,(菜鸡花了两天时间)
这里就放一下用到的命令和对应的版本吧
#需要安装的东西
npm install –save hexo-deployer-git
npm install –save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive#主题
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly
#环境
npm 8.3.1
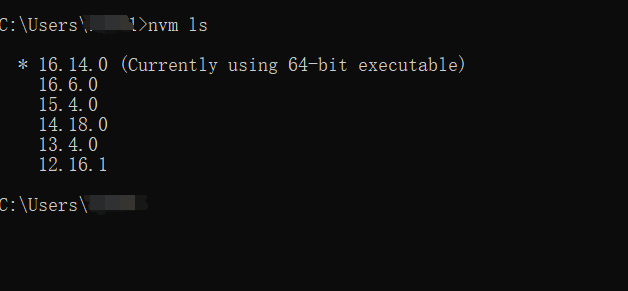
node v16.14.0
hexo-cli: 4.3.0
os: win32 10.0.22000
node: 16.14.0
v8: 9.4.146.24-node.20
uv: 1.43.0
zlib: 1.2.11
brotli: 1.0.9
ares: 1.18.1
modules: 93
nghttp2: 1.45.1
napi: 8
llhttp: 6.0.4
openssl: 1.1.1m+quic
cldr: 40.0
icu: 70.1
tz: 2021a3
unicode: 14.0
ngtcp2: 0.1.0-DEV
nghttp3: 0.1.0-DEV
新手搭建博客请看:https://yafine-blog.cn/posts/4ab2.html
nodejs 使用了某文章师傅提到的nvm,有兴趣的师傅可以了解一下,和jenv差不多效果的东西

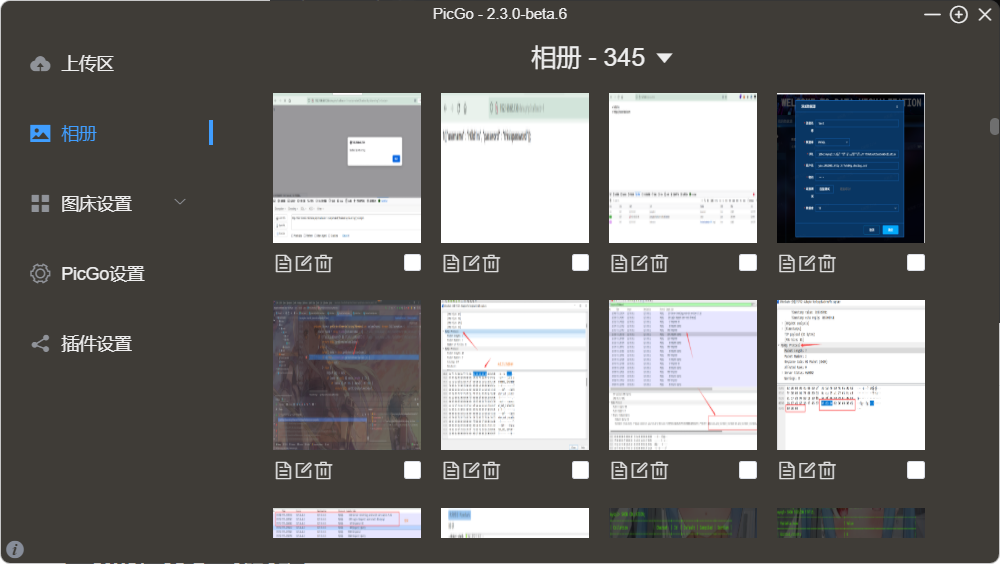
图片问题
解决图片我使用了picgo,可以直接转换成markdown形式的图片

后端评论区通知
这里试了好些方法,有下面几位师傅的链接
Valine : https://blog.csdn.net/weixin_34434736/article/details/113047474
https://blog.lete114.top/article/Valine-LeanCloud-Config.html
使用这种方法应该不错,但是我又找了找,选择了另外一种方法
Twikoo+腾讯云评论配置:这个我选择了Server酱发送消息
https://xiaoliblog.cn/page/comments.html#%E8%A7%86%E9%A2%91%E8%A7%82%E7%9C%8B
整体来说比较简单,效果也很好


url优化
一般来说,SEO搜索引擎优化认为,网站的最佳结构是 用户从首页点击三次就可以到达任何一个页面,但是我们使用Hexo编译的站点结构的URL是:域名/年/月/日/文章标题四层的结构,这样的URL结构很不利于SEO,爬虫就会经常爬不到我们的文章,于是,我们需要优化一下网站文章的URL
方案一:
直接改成域名/文章标题的形式,在Hexo配置文件中修改permalink如下:
1 | # URL |
这个方式有个不好的地方:
直接以文章的标题作为URL,而我们所写的文章的标题一般都是中文,但是URL只能用字母数字和标点符号表示,所以中文的URL只能被转义成一堆符号,而且还特别长。
方案二
插件
插件作用:自动为每篇文章生成一串数字作每篇文章的URI地址。每篇文章的Front-matter中会自动增加一个配置项:abbrlink: xxxxx,该项的值就是当前文章的URI地址。
1 | npm install hexo-abbrlink --save |
1 | # hexo-abbrlink config 、固定文章地址插件 |
1 | # URL |
被谷歌和百度收录
参考文章:https://blog.sky03.cn/posts/42790.html#toc-heading-25
谷歌好说,在谷歌网站站长把github page收录进去即可(https://search.google.com/search-console?)

百度的话,(如果没有域名)目前为止好像很麻烦,就不弄了。
好像,,现在可以了??,和谷歌收录的方法一样。

那就等第二天过来看吧,,(百度搜索资源平台)
提交
- 自动提交(分三种)
- 主动推送
- 自动推送
- sitemap(站点地图)
- 手动提交
- 即手动地将链接一次性提交给百度
一般自动提交比手动提交效果好一点,自动提交又从效率上来说:
主动推送>自动推送>sitemap
自动提交的三种方法
主动推送:最为快速的提交方式。将站点当天新产出链接通过此方式推送给百度,以保证新链接可以及时被百度收录。自动推送:最为便捷的提交方式。将自动推送的JS代码部署在站点的每一个页面源代码中,当部署代码的页面在每次被浏览时,链接就会被自动推送给百度。可以与主动推送配合使用。sitemap:您可以定期将网站链接放到sitemap文件中,然后将sitemap文件提交给百度。百度会周期性的抓取检查您提交的sitemap,对其中的链接进行处理,但收录速度慢于主动推送。
这里我选择主动推送,安装插件
1 | npm install hexo-baidu-url-submit --save |
然后打开hexo配置文件,在末尾加入以下配置:
1 | # hexo-baidu-url-submit 百度主动推送 |
再加入新的deploy:
1 | deploy: |
到这里就完成了,,,等待明天的收录审核